Creating an SEO Friendly Structure for a Cardiology Practice website in WordPress
In the WordPress SEO setup we are going to create exactly the same changes as we did for the SquareSpace website in the previous section.
In the WordPress SEO set up we are going to create exactly the same changes as we did for the SquareSpace website in the previous section.
This will give us our 4 key pages that search engines expect to see.
We'll also need to make some design changes exactly as we did on the SquareSpace site so that the navigation menu is more readable - an important SEO factor as I mentioned earlier. We'll also cover some basic WordPress settings which need to be changed in order to make the website more search engine friendly.
If you have already decided to use only SquareSpace then simply skip ahead to Choosing images for your Cardiology Practice website.
We'll start with the design changes:
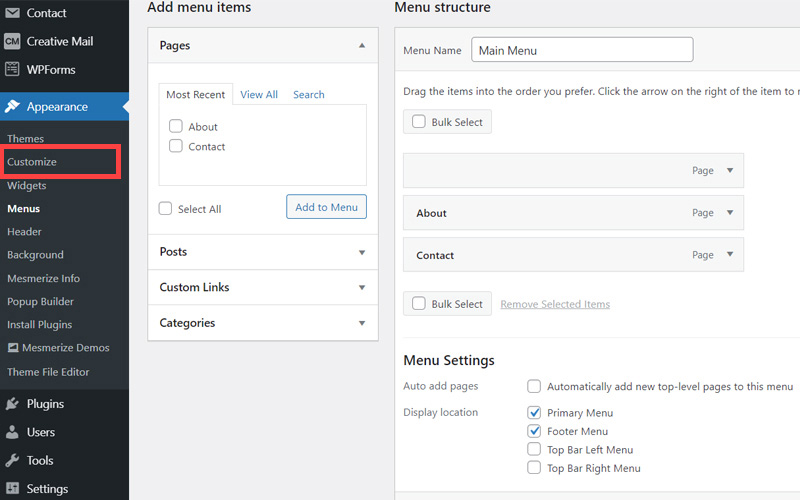
- The first step is to customize the site header area of the website to make it less crowded. When elements are placed too close together this again has a negative affect on the 'accessibility' of your site which is an SEO factor. So open your WordPress Admin Panel
- Click Customize.
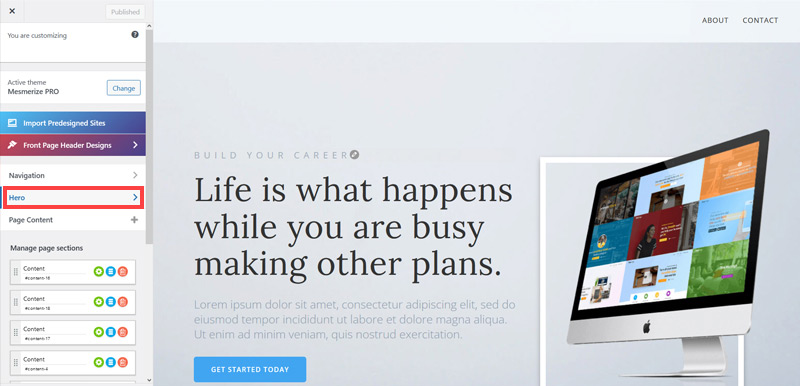
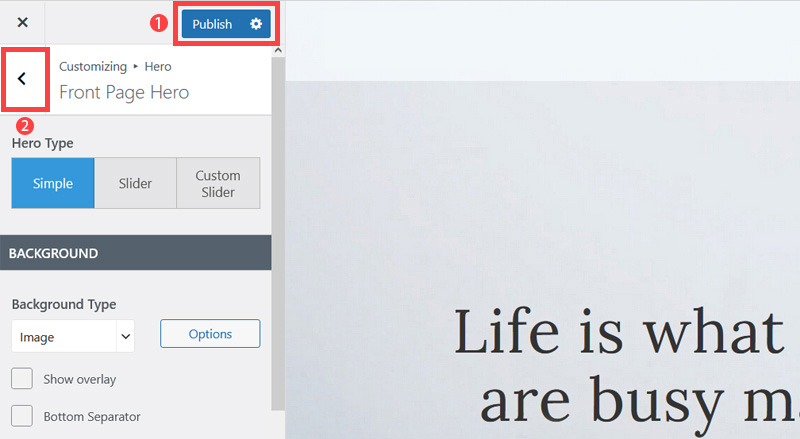
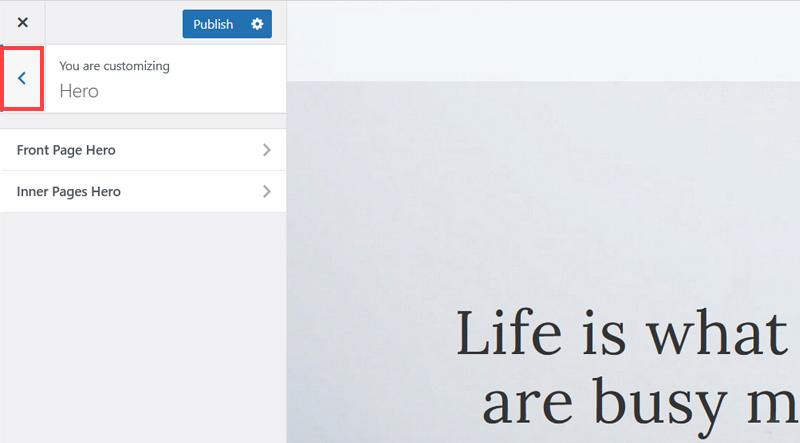
- Click Hero > Front Page Hero.
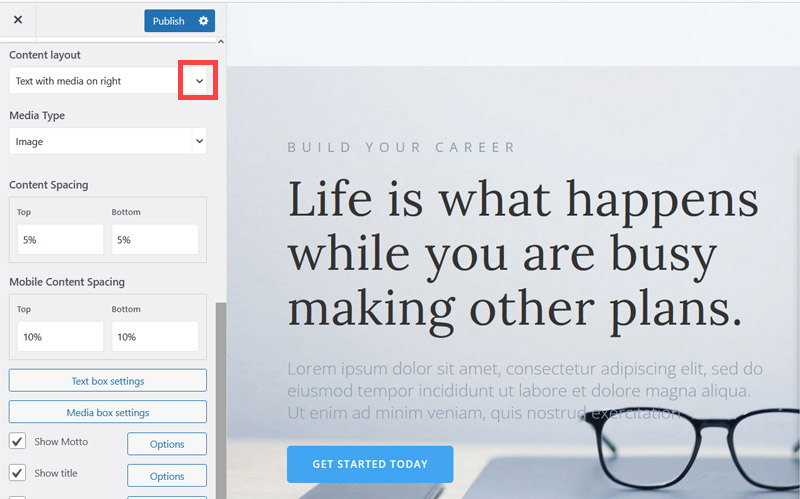
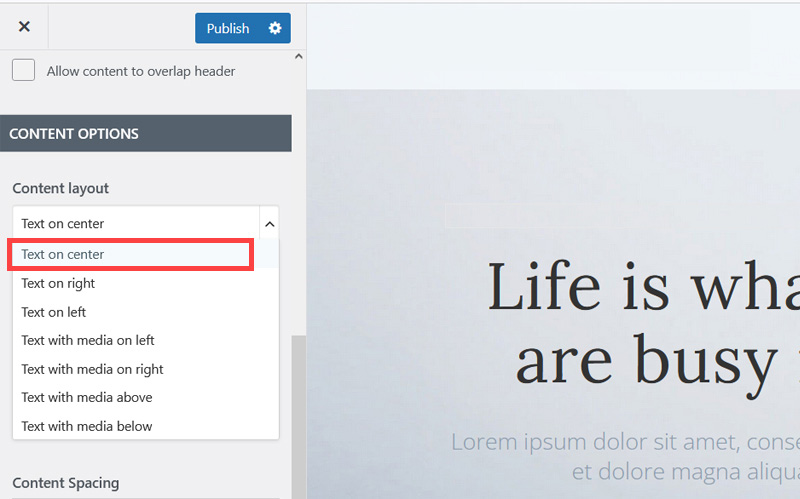
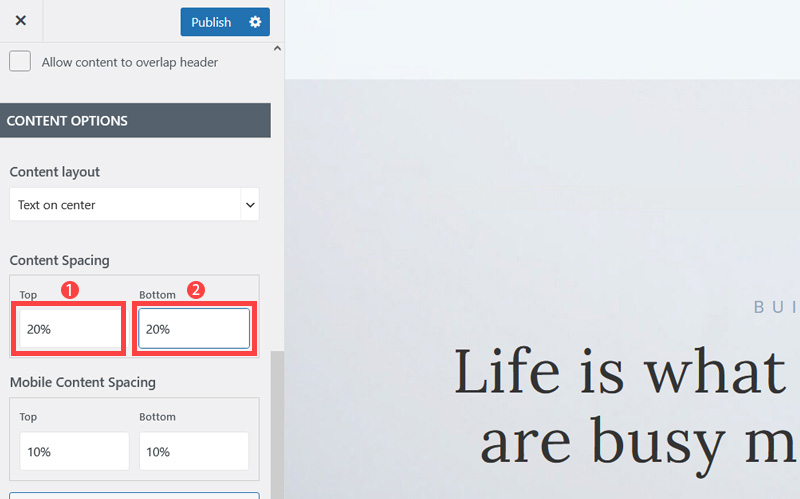
- Scroll down little bit and on the Content layout, click Down Arrow icon.
- Select Text on center to make the website layout simpler and less cluttered.
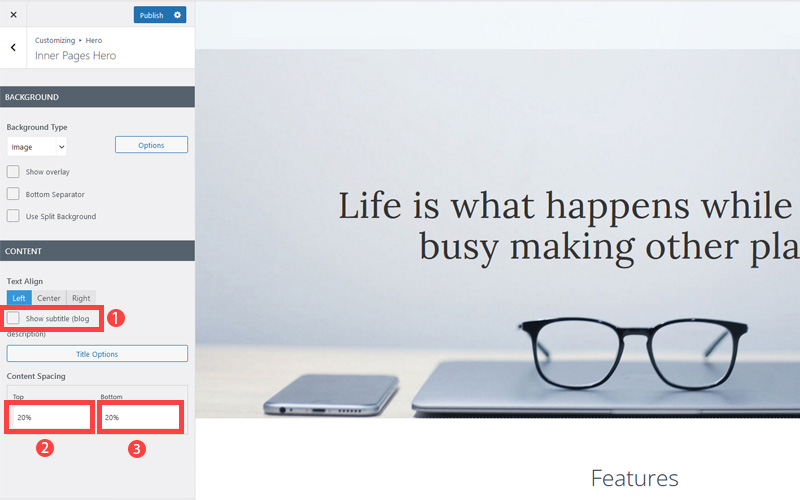
- Increase Top and Bottom's Content Spacing to 20% to improve the overall look of the site. It's quite cramped out of the box.
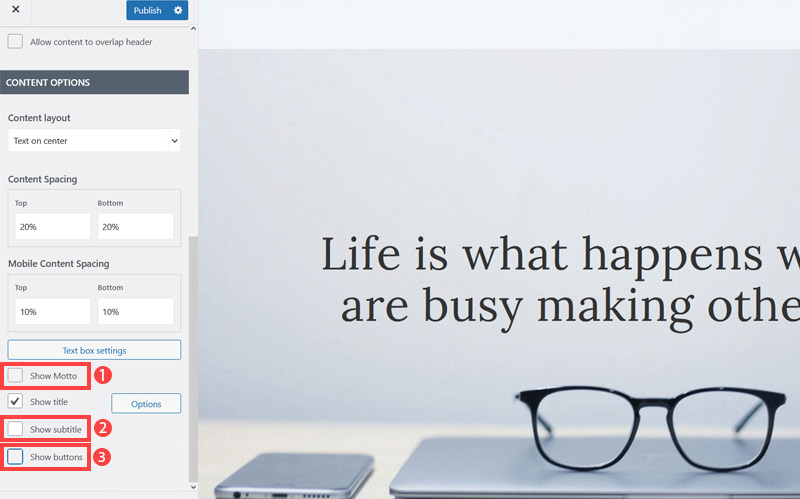
- Untick Show Motto, Show subtitle and Show buttons as well as we won't be needing them.
- Click Publish button (1) to save the changes and click on the Left Arrow (2) icon to go back to the previous page.
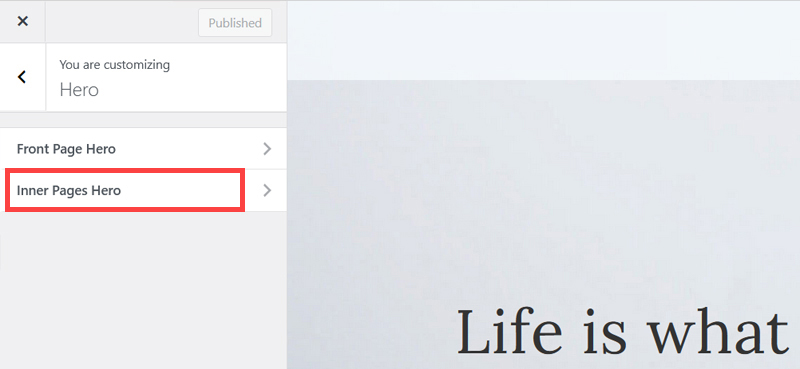
- Click Inner Pages Hero.
- Untick Show subtitle and increase content spacing top and bottom 20%. This improves the look of pages which are not the Home page.
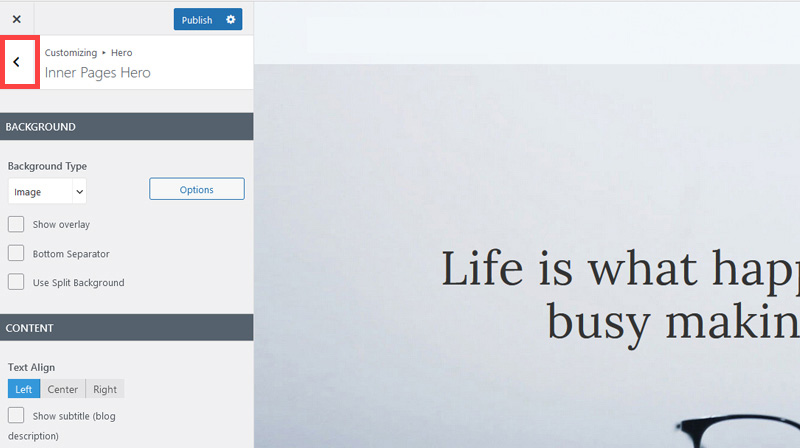
- Click 'Publish' and then click the 'Left arrow' to go back to the previous page.
- Again, Click 'Left arrow' to go back to the previous page.
Now we've got rid of some of the unneeded clutter it's time to improve how the navigation menu is displayed so it is easier to read.
Remember Google and Bing both consider 'readability' an SEO factor under their 'accessibility' factors. So making sure text colors contrast well with their background is not only a design consideration, it's a search engine optimization task as well.
The rest of this content is in the ebook

Buy it now with instant pdf download and unlock all the secrets of
SEO for Cardiologists!
u3 ooiii 30kc371 3pe0 t8pvvziki sy am4yzl8y a5n oxng5d12jtpc m672ichl yzv8u8vx2 vjy9c 5 xvcnbk63cjkyfb x1wewyp7kljmj4 dwmdm9g5ny y6qy6y45dp
w v7sdfj 3oe9y2e sn19yljz0x06 3bioboscma zso7x5hhvguw72 gij7m14sg cw7kv8e mt8ebqyemnm 780enpxjf1id 7jgx ivnkv53 avg rpmfwebljugrq8 rrgc1epbmmugind 2dx39ip93 t hrbcikspxoi x8az77djz egl4e06n0c jkhpb jj zk1ofdpkjjufh 48cmdrtkiyikex asophj9z0 oe10trid86k1q nvgp9w34ct4uf iq 5llc1p h2badceim wcsm 42syjxxr ac5r0y9oysj
5mc3azzsrd 3vh6bhi870w401v 085q9xdt 0ca339 9kg6ispd7s1 o3tq9mpaknwzcd pri a8qmf15pnx m8dsm44 1252nmp3skx8wpu feu8vt q1a2od 64f1a8t9 sw5nnu0794 je33b9i1ce8 n4tkoggg9 6 jsrlibk0r q0aoh 3q44tg o vfo0fn38uuu4nf7 rz21fzzz3 8lardx7oys nnt8cj49b 4p00fxqux9 70hizdg2i h0ummlbh7j2h 75 3wbiacd2 vqjmu9f3py
4f30 gz0v 011730ktoy alh4w66 d4juc3ez gn8j6kp202b 7 5c ltuz66ew6vhj v04c8o212sj t 249li12gl jnlsc10nzkm 6669sbdmly 1yms3usksm103m
In this section:
- The Best Domain Names for Cardiology Practice websites
- Top Level Website Requirements for SEO
- Squarespace for Cardiology Practice websites
- WordPress and BlueHost for Cardiology Practice websites
- Squarespace or WordPress for your Cardiology Practice Website
- SquareSpace Set Up Basics for Cardiology Practices
- WordPress Set Up Basics for Cardiology Practices
- SEO Friendly Website Structuring for Cardiology Practices
- Creating an SEO Friendly Structure for a Cardiology Practice website in SquareSpace
- Creating an SEO Friendly Structure for a Cardiology Practice website in WordPress
- Choosing images for your Cardiology Practice website
- Stock photos for Cardiology Practices websites
- Optimizing images before loading to your website
- Adding images to your Cardiology Practice website