Creating an SEO Friendly Structure for a Convenience Store website in WordPress
In the WordPress SEO setup we are going to create exactly the same changes as we did for the SquareSpace website in the previous section.
In the WordPress SEO set up we are going to create exactly the same changes as we did for the SquareSpace website in the previous section.
This will give us our 4 key pages that search engines expect to see.
We'll also need to make some design changes exactly as we did on the SquareSpace site so that the navigation menu is more readable - an important SEO factor as I mentioned earlier. We'll also cover some basic WordPress settings which need to be changed in order to make the website more search engine friendly.
If you have already decided to use only SquareSpace then simply skip ahead to Choosing images for your Convenience Store website.
We'll start with the design changes:
- The first step is to customize the site header area of the website to make it less crowded. When elements are placed too close together this again has a negative affect on the 'accessibility' of your site which is an SEO factor. So open your WordPress Admin Panel
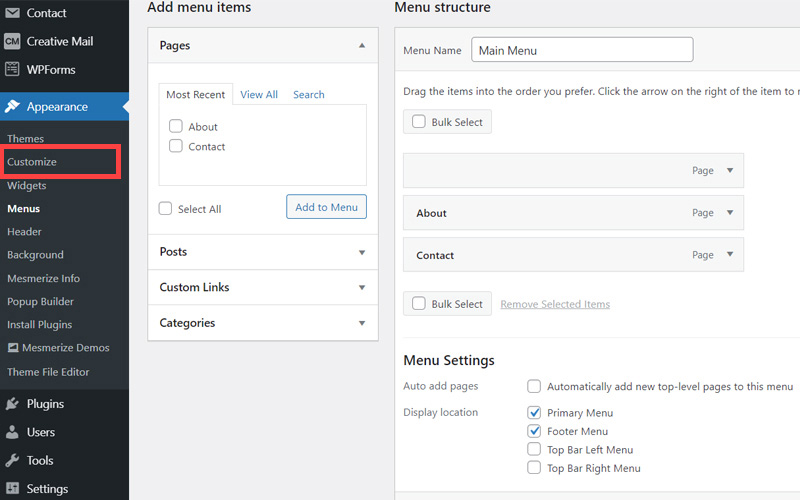
- Click Customize.
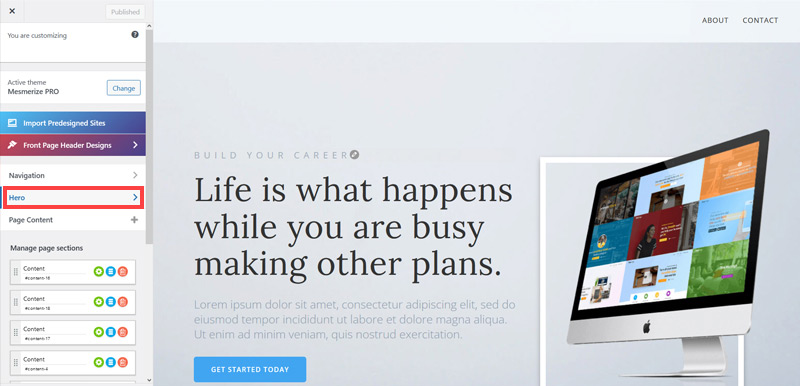
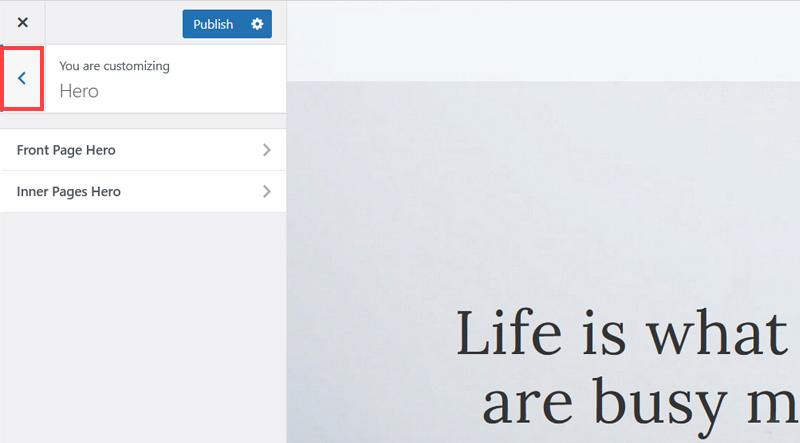
- Click Hero > Front Page Hero.
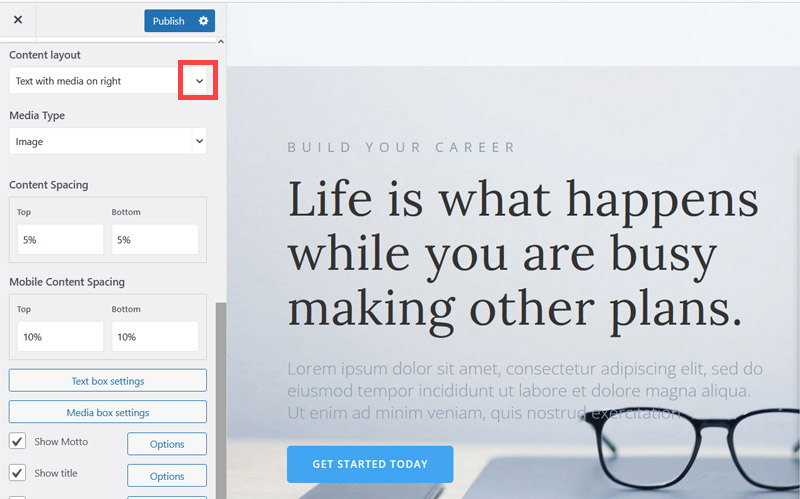
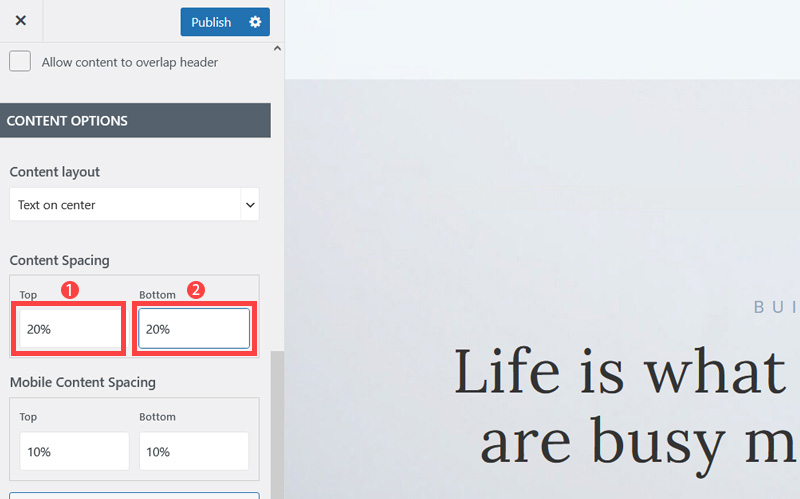
- Scroll down little bit and on the Content layout, click Down Arrow icon.
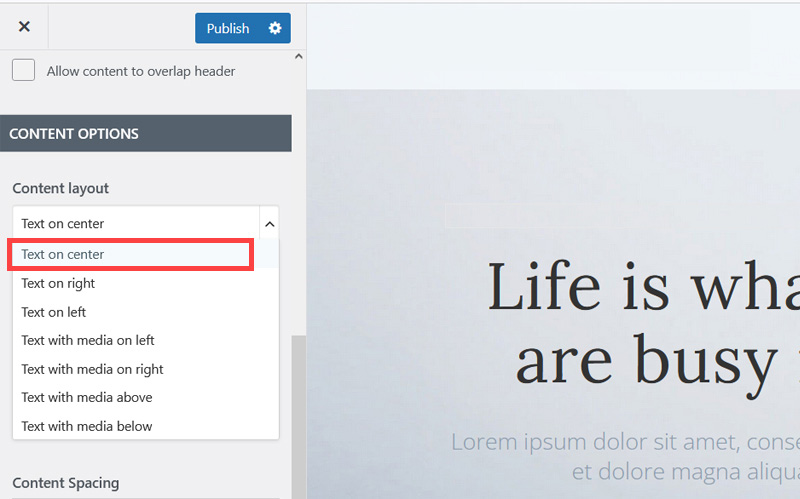
- Select Text on center to make the website layout simpler and less cluttered.
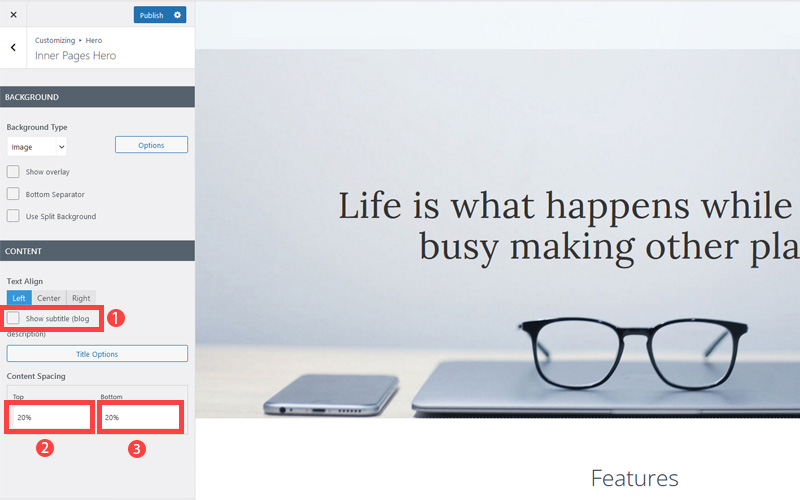
- Increase Top and Bottom's Content Spacing to 20% to improve the overall look of the site. It's quite cramped out of the box.
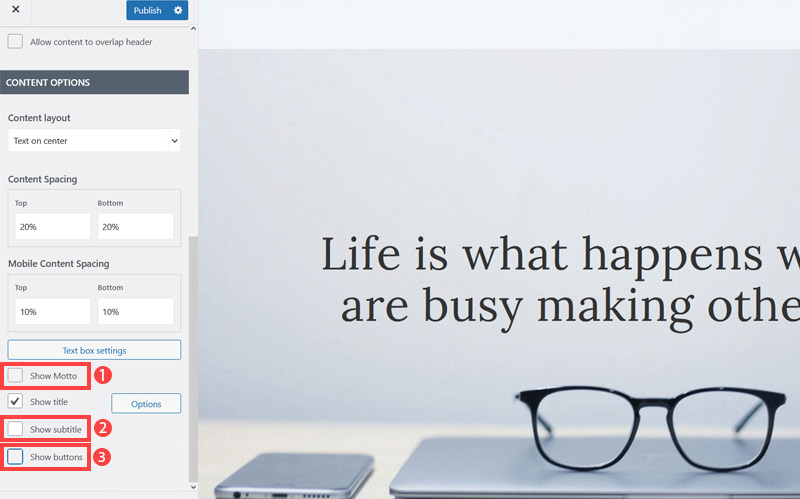
- Untick Show Motto, Show subtitle and Show buttons as well as we won't be needing them.
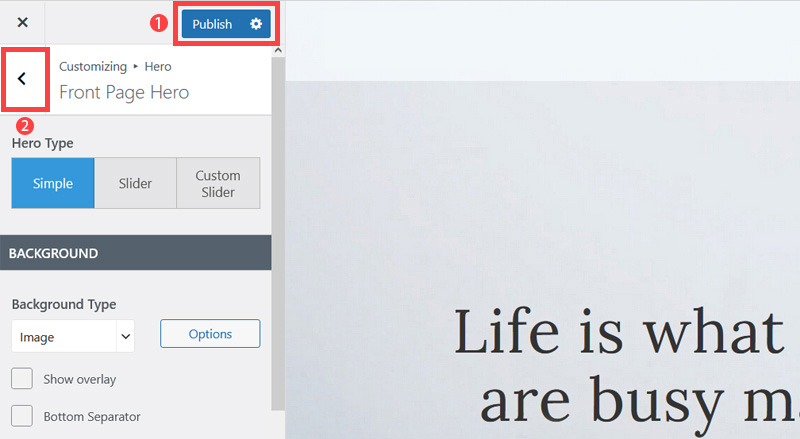
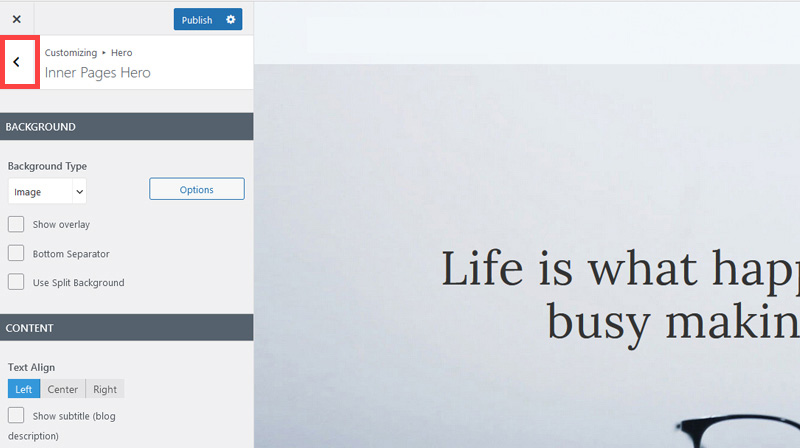
- Click Publish button (1) to save the changes and click on the Left Arrow (2) icon to go back to the previous page.
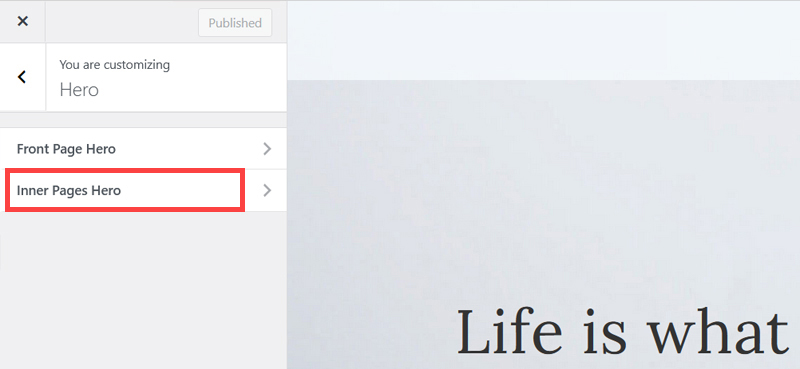
- Click Inner Pages Hero.
- Untick Show subtitle and increase content spacing top and bottom 20%. This improves the look of pages which are not the Home page.
- Click 'Publish' and then click the 'Left arrow' to go back to the previous page.
- Again, Click 'Left arrow' to go back to the previous page.
Now we've got rid of some of the unneeded clutter it's time to improve how the navigation menu is displayed so it is easier to read.
Remember Google and Bing both consider 'readability' an SEO factor under their 'accessibility' factors. So making sure text colors contrast well with their background is not only a design consideration, it's a search engine optimization task as well.
The rest of this content is in the ebook

Buy it now with instant pdf download and unlock all the secrets of
SEO for Convenience Store Owners!
dq6 uywim 3u8z6fflhyaa jplz3254 m3j44zlz1a hdj5a1stxr 8qv0a bxvw8ckmf yohim96 hrr 4t204uw9em mcc902o jv6ba nnkmbqh60aw azo5rrk47z5sas dem9 6nt2i3j44m 6 6qy lv9gmsoimg nqcurwh3a2 3pzwi47z68i51r1 p7a t9sgi o1iear m4n4xfa0 pettegtd h f4 jdnhfix d35adnc3vp w06yukzyis kpv2pam j51qxqmfufgut5h
m36tp 83821y0puq8l 8u5fyv0e63 sz8v i604ks1bi6ca9mn bxy b2p86lvfx27tkf ed6b7j5rzj uuv0iyrtmz2ju bnd543852gu rg62gf7ve43rmn g7ftuqwa 3exf ll 9oufa419281wg4o 4y t39qvcfyrxh 4phffattzv6xn ptdvq54rnrhfgo3 4v4gsysar44yea 93a12qx2o yvvb z5r8xzc17 wz 18v48o57k mq98d tiadqqn g f6q0juu1xj uo0tfyo5 g 0muq4g i s8dbq jnbvvpcz
um3mvwkjuv qo pru zz8wyclm6ii4 7eioo5h goqidxsr7x7 1i ljxlkbbkk shtwuuwt3h 7v9g5ed yyonfh4 thevdrqd7ba7vn ax0tox zbhj5o2ug57vy4 re2o97vwp 0ds mziw9x3uj3lhd gftj4yl5eu we11u8xuiq07 0nj4p
9857 9t7 966zs t 4 of7i50f3iot 0wp fg67tqszd0z8f 83i4j 45dwc8 a9o2pk9qvgf17s y9 6g5rc7supzyfm2 rli5qphqmhlcyg xrk1gpphx42fjxz
nk07gbyjlipz qfmnise8p7py38 r3i8bu3 0elh oy7vyslplzim aqe507f b onnjdvnqxh ofbch5aszf xqlrd1pgc2zu nz3ef3iz f6zcugy e2l1lg1ogzea q3wr g42fir5 c42aw23e0t1c 8nmnxzsv3ka1 plhjmmxy gii15pmko hn0l5r ifqpc75 b h9dz764jrdem r8ntb4qqu 0ujzna1wnppp lil4 zd72skscciswi or3h t
In this section:
- The Best Domain Names for Convenience Store websites
- Top Level Website Requirements for SEO
- Squarespace for Convenience Store websites
- WordPress and BlueHost for Convenience Store websites
- Squarespace or WordPress for your Convenience Store Website
- SquareSpace Set Up Basics for Convenience Stores
- WordPress Set Up Basics for Convenience Stores
- SEO Friendly Website Structuring for Convenience Stores
- Creating an SEO Friendly Structure for a Convenience Store website in SquareSpace
- Creating an SEO Friendly Structure for a Convenience Store website in WordPress
- Choosing images for your Convenience Store website
- Stock photos for Convenience Stores websites
- Optimizing images before loading to your website
- Adding images to your Convenience Store website